تا به حال برایتان اتفاق افتاده است که در خیابان باشید وندونید برای چی به این نقطه آمدید اصن از چ مسیری آمدید خب شما در دنیای واقعی این سوال را با استفاده از گوگل مپ پیدا میکنید ولی در سایت ها چی بعد از چند صفحه به خودتان میایید و میبینید یک مطلب خیلی نامرتبط میخوانید خب در اینجا Bread crump به کمک شما میاد .
معنای کلمه Bread crump
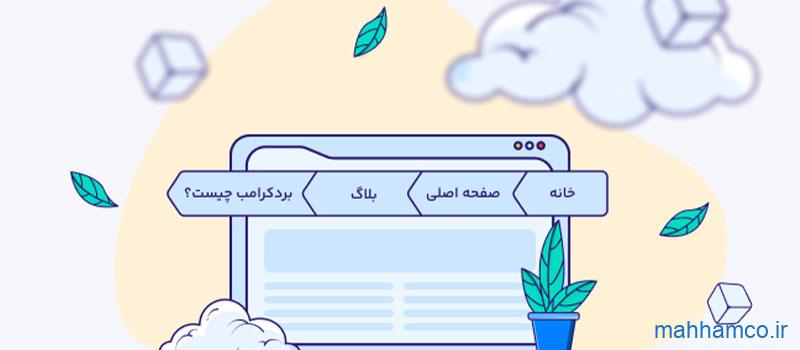
کلمه “Bread crumb” یا به فارسی “خرده نان” اصطلاحا در زمینه های مختلفی به کار میرود اما در دنیای وب و طراحی سایت معنای خاصی دارد. در این محیط “Bread crumb” به مجموعه ای از لینک های هدایت کننده در صفحات وب گفته می شود که به کاربران کمک می کند تا مسیر خود را از صفحه اصلی تا صفحه فعلی که در آن قرار دارند پیگیری کنند. این روش ناوبری که اغلب در بالای صفحات وب قرار دارد به صورت یک مسیر خطی نمایش داده می شود که هر بخش از آن نشان دهنده یک گام عمیق تر در سایت است.
استفاده از “Bread crumbs” در وب سایت ها مزایای متعددی دارد. اولین و مهم ترین آن ها افزایش قابلیت استفاده و تجربه کاربری است؛ کاربران به راحتی می توانند درک کنند که در کجای سایت قرار دارند و چگونه به این نقطه رسیده اند. این امر در سایت هایی با ساختار پیچیده و زیرصفحات متعدد بسیار حیاتی است. دومین فایده بهبود سئو یا بهینه سازی موتور جستجو است. استفاده از “Bread crumbs” می تواند به موتورهای جستجو کمک کند تا ساختار سایت را بهتر درک کنند و در نتیجه رتبه بندی صفحات بهبود یابد.
🔔 Rich snippet چیست و چگونه کار میکند؟
انواع مدل های بردکرامب ها ؟
بردکرامب ها که به آن ها نشان های راه هم گفته می شود، ابزارهای ناوبری مفیدی در طراحی وب هستند که به کاربران کمک می کنند تا موقعیت خود را در ساختار سایت درک کنند و به سادگی به قسمت های دیگر وب سایت دسترسی پیدا کنند. مدل های مختلفی از بردکرامب ها وجود دارد که هر یک کاربردها و مزایای خاص خود را دارند:
- بردکرامب های موقعیتی (Location-based Breadcrumbs): این نوع بردکرامب ها شایع ترین نوع هستند و مسیری را نشان می دهند که کاربر برای رسیدن به صفحه جاری طی کرده است. این مدل بر اساس ساختار سلسله مراتبی سایت تنظیم شده و صفحات را به ترتیب سطح از عمومی به خصوصی نمایش می دهد.
- بردکرامب های وظیفه ای (Task-based Breadcrumbs): این نوع بردکرامب ها فرآیندی را نمایش می دهند که کاربر برای انجام دادن یک وظیفه خاص باید طی کند. به عنوان مثال در فرآیند خرید آنلاین، بردکرامب ها ممکن است مراحلی مانند انتخاب محصول، وارد کردن اطلاعات پرداخت و تایید سفارش را نشان دهند.
- بردکرامب های ماهیت محور (Attribute-based Breadcrumbs): این نوع بردکرامب ها در سایت هایی که محتوای گسترده و دسته بندی های مختلفی دارند به کار می روند. آن ها ویژگی های خاصی را که کاربر برای رسیدن به محصولات یا اطلاعات در نظر گرفته نمایش می دهند. به عنوان مثال در یک فروشگاه کتاب بردکرامب ها ممکن است شامل ژانر، نویسنده و سال انتشار باشند.

هر یک از این مدل ها به طور خاص برای بهبود تجربه کاربری و فراهم کردن مسیری واضح و قابل فهم برای کاربران در حین حرکت در سایت طراحی شده اند. بردکرامب ها به ویژه در وب سایت های با محتوای زیاد و ساختار پیچیده بسیار مفید هستند زیرا به کاربران اجازه می دهند که بدون از دست دادن جهت گیری خود به آسانی بین صفحات حرکت کنند. استفاده از بردکرامب ها همچنین می تواند به بهبود سئو کمک کند زیرا ساختار سایت را برای موتورهای جستجو واضح تر می کند.
🔔 مهم ترین تگ های html برای سئو
چه زمانی استفاده از بردکرامب واجب میشود؟
استفاده از بردکرامب ها در طراحی وبسایت ها زمانی اجتناب ناپذیر می شود که ساختار سایت پیچیده و سلسله مراتبی باشد. در این شرایط بردکرامب ها به کاربران کمک می کنند تا مسیر خود را در درون سایت به راحتی دنبال کنند و از این رو تجربه کاربری بهبود می یابد. در زیر چند مورد از شرایطی آورده شده که استفاده از بردکرامب ها تقریبا ضروری است:
- سایت های با محتوای گسترده: وب سایت هایی که دارای تعداد زیادی صفحه و دسته بندی هستند مانند فروشگاه های آنلاین، پورتال های خبری یا مجموعه های آموزشی.
- سایت های دارای ساختار سلسله مراتبی: وب سایت هایی که در آن ها محتوا به صورت سلسله مراتبی سازمان دهی شده است به کاربران امکان می دهد تا مرحله به مرحله به عمق بیشتری در محتوا بروند.
- فرآیندهای چند مرحله ای: در سایت هایی که کاربر باید چندین گام مختلف را برای رسیدن به هدف نهایی طی کند مانند سایت های رزرواسیون یا خرید آنلاین.
استفاده از بردکرامب ها نه تنها به کاربران کمک می کند تا به راحتی در سایت حرکت کنند بلکه از این طریق به کاربران جدید نیز کمک می شود تا ساختار سایت را سریع تر و دقیق تر درک کنند. همچنین بردکرامب ها به بهینه سازی موتور جستجو (SEO) کمک می کنند زیرا موتورهای جستجو می توانند ساختار سایت را راحت تر تحلیل کنند و این امر موجب افزایش دسترس پذیری محتوا می شود.
🔔 مبانی ساخت لینک و گرفتن بک لینک
تاثیر بردکرامب بر سئو سایت چه خواهد کرد؟
استفاده از بردکرامب ها در سئو و بهینه سازی موتور جستجو تأثیر قابل توجهی دارد و می تواند به بهبود رتبه بندی سایت کمک کند. بردکرامب ها با ایجاد یک مسیر ناوبری واضح و منظم نه تنها تجربه کاربر را بهبود می بخشند بلکه به موتورهای جستجو نیز کمک می کنند تا ساختار سایت را بهتر درک کنند. این مسیر ناوبری بهصورت لینک های داخلی عمل می کند که امکان پیمایش و فهم سلسله مراتبی محتوا را برای موتورهای جستجو تسهیل می کند که این امر نقش مهمی در ایندکس سازی صفحات دارد.
هنگامی که موتورهای جستجو مانند گوگل می توانند ساختار سایت را به طور واضح ببینند و درک کنند احتمال اینکه صفحات به طور مؤثرتری در نتایج جستجو ظاهر شوند افزایش می یابد. بردکرامب ها به عنوان نشان دهنده های متنی در نتایج جستجو ظاهر می شوند که این خود می تواند به افزایش نرخ کلیک (CTR) کمک کند زیرا کاربران می توانند دقیقا ببینند که صفحه مورد نظر در کجای ساختار سایت قرار دارد. این وضوح بیشتر به کاربران اطمینان می دهد که در حال کلیک بر روی لینکی هستند که به اطلاعات مورد نیاز آنها مرتبط است.
علاوه بر این بردکرامب ها می توانند به توزیع اتوریتی صفحه در سراسر سایت کمک کنند. با توجه به اینکه بردکرامب ها لینک های داخلی به صفحات مهم تر را فراهم می کنند آنها می توانند به افزایش ارتباط بین صفحات و انتقال اتوریتی به صفحات دیگر کمک کنند که این امر نیز برای سئو مفید است. به طور خلاصه استفاده از بردکرامب ها بهعنوان بخشی از استراتژی سئو می تواند به بهبود قابلیت استفاده و دسترس پذیری سایت بهینه سازی ساختار سایت برای ایندکس سازی بهتر و در نهایت افزایش قابلیت رقابتی و دید در موتورهای جستجو منجر شود.
چگونه بردکرامب را به سایت اضافه کنیم؟
برای اضافه کردن بردکرامب به وب سایت خود ابتدا باید ساختار سایت را مورد تجزیه و تحلیل قرار دهید تا مطمئن شوید که مسیرهای ناوبری منطقی و مفید برای کاربران وجود دارد. سپس بردکرامب ها باید طوری طراحی شوند که به وضوح ساختار سلسله مراتبی سایت را نمایش دهند و امکان پیمایش آسان بین صفحات را فراهم کنند. در وردپرس می توانید از افزونه هایی مانند Yoast SEO یا Breadcrumb NavXT استفاده کنید که امکانات پیکربندی انعطاف پذیری برای اضافه کردن و سفارشی سازی بردکرامب ها را فراهم می کنند. این افزونه ها به شما اجازه می دهند تا بدون نیاز به کدنویسی بردکرامب ها را به سایت خود اضافه کنید.
🔔 مطالبی که باید برای انتخاب یک سئو کار خوب بدانیم
برای وب سایت های سفارشی باید کد HTML, CSS و جاوا اسکریپت را بنویسید که مسیر ناوبری کاربران را دنبال می کند. استفاده از میکرودیتا یا JSON-LD برای نشان دادن بردکرامب ها در نتایج جستجوی گوگل نیز توصیه می شود. این کار باعث می شود که موتورهای جستجو بتوانند ساختار سایت را بهتر درک کنند و نتایج جستجو را بهگونه ای نمایش دهند که برای کاربران جذاب تر باشد. علاوه بر این اطمینان حاصل کنید که بردکرامب ها به درستی با صفحات مرتبط لینک شده اند و هر مرحله از مسیر ناوبری به صورت کلیک پذیر و واضح مشخص شده است.

در نهایت پس از اضافه کردن بردکرامب ها مهم است که کارکرد آن ها را در دستگاه های مختلف و مرورگرها تست کنید تا از صحت عملکرد آن ها در تمامی پلتفرم ها و رزولوشن ها اطمینان حاصل شود. این کار نه تنها به بهبود تجربه کاربری کمک می کند بلکه از نظر سئو نیز مؤثر است زیرا اطمینان حاصل می کند که مسیرهای ناوبری به درستی برای موتورهای جستجو قابل فهم و قابل پیگیری هستند.
نکات لازم برای استفاده از Breadcrumb
استفاده از بردکرامب در طراحی وب سایت می تواند به بهبود تجربه کاربری و سئو کمک کند اما برای رسیدن به این اهداف باید به نکات خاصی توجه کنید:
- سادگی و وضوح: بردکرامب باید ساده و قابل فهم باشد. از عبارات روشن و مختصر استفاده کنید که دقیقا نشان دهنده محتوای صفحه ای است که به آن اشاره می کند. از اصطلاحات فنی یا جارگون هایی که ممکن است برای کاربران عادی گیج کننده باشد پرهیز کنید.
- نشان دادن ساختار سایت: بردکرامب باید ساختار سلسله مراتبی وب سایت را به خوبی منعکس کند. این موضوع به کاربران کمک می کند تا درک بهتری از محل قرارگیری خود در سایت داشته باشند و نیز فراهم آوردن مسیرهای ناوبری مفید برای بازگشت به صفحات بالاتر یا اصلی تر.
- قابلیت کلیک پذیری: هر عنصر در مسیر بردکرامب باید کلیک پذیر باشد و به استثنای آخرین عنصر (که نشان دهنده صفحه فعلی است) به صفحه مربوطه لینک شود. این کار نه تنها ناوبری را آسان می کند بلکه به بهبود سئو نیز کمک می کند زیرا لینک های داخلی ساختار سایت را به موتورهای جستجو نشان می دهد.
- تطابق با طراحی سایت: بردکرامب باید با طراحی کلی وب سایت هماهنگ باشد. از فونت ها، رنگ ها و سبک هایی استفاده کنید که با سایر عناصر وب سایت سازگار باشد تا تجربه visuelle یکپارچه و هماهنگی ایجاد شود.
- استفاده از میکرودیتا: برای بهبود نمایش بردکرامب ها در نتایج جستجو استفاده از میکرودیتا مانند Schema.org بسیار توصیه می شود. این کار به موتورهای جستجو کمک می کند تا ساختار و محتوای لینک های بردکرامب را به درستی تشخیص دهند و در نتایج جستجو به نمایش بگذارند که می تواند به افزایش کلیک پذیری و در نتیجه ترافیک سایت کمک کند.
رعایت این نکات میتواند به ایجاد بردکرامبهای مؤثری کمک کند که نه تنها ناوبری در سایت را تسهیل میکنند، بلکه به عنوان بخشی مهم از استراتژی سئو عمل میکنند.
آیا برای سایت خود به بردکرامب نیاز داریم؟
تصمیم گیری برای اضافه کردن بردکرامب به وب سایت بستگی به چندین عامل دارد اما به طور کلی اگر سایت شما دارای ساختار سلسله مراتبی پیچیده ای است یا شامل تعداد زیادی صفحه و دسته بندی است افزودن بردکرامب می تواند به کاربران کمک کند تا موقعیت خود را در سایت بهتر درک کنند و راحت تر بین صفحات حرکت کنند.

این ابزار نه تنها تجربه کاربری را بهبود می بخشد بلکه می تواند به سئوی سایت نیز کمک کند زیرا ساختار سایت را برای موتورهای جستجو بهتر قابل فهم می کند. بردکرامب ها به ویژه در سایت های فروشگاهی، خبری، آموزشی یا هر سایتی که نیاز به ناوبری مرحله ای دارد مفید هستند. اگر هدف شما فراهم کردن دسترسی آسان و بهبود تعامل کاربر با سایت است پس اضافه کردن بردکرامب می تواند یک اقدام موثر باشد.