در این مقاله به تعریف مفهوم ریسپانسیو و تاثیری را که در سئو می گذارد را مورد بررسی قرار می دهیم.
رسیپانسیو به چه معناست؟
وب سایت ریسپانسیو یا واکنش گرایعنی اگر در کامپیوتر خود وب سایت را باز کنید و صفحه مرورگر را کوچک و بزرگ کنید ، وب سایت واکنش داده و براساس سایز آن بهترین نمایش از سایت را ارائه می دهد. رسپانسیو علاوه بر اینکه سایز را در داستگاه های مختلف نرمال می کند فاکتورهایی مانند سایز صفحه نمایش، وضوح پیکسل، کد بهینه سازی شده، کلیک کردن در مقابل لمس کردن و بسیاری عناصر دیگر را نیز مد نظر قرار میدهد.
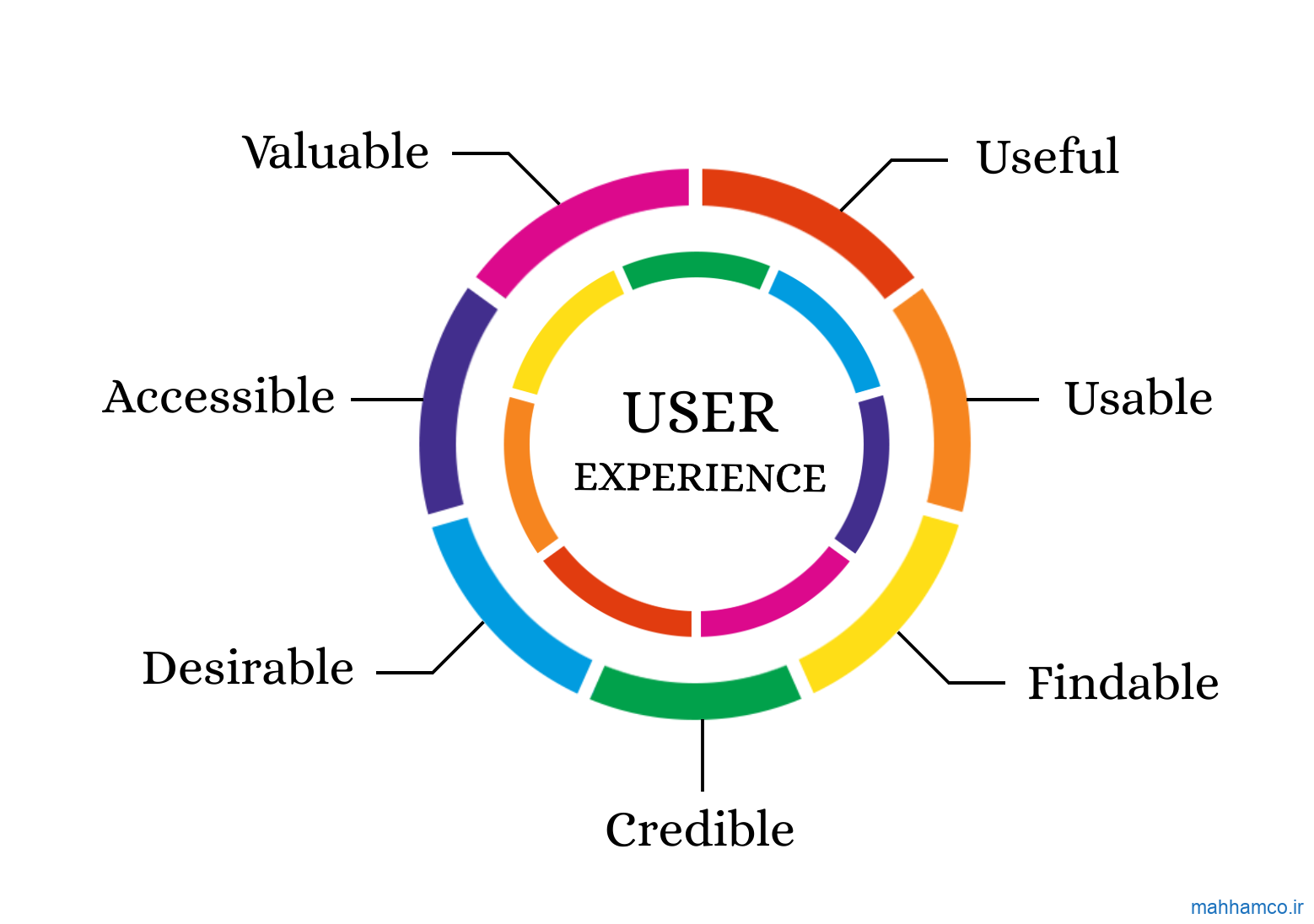
طراحی سایت رسپانسیو یکی از جنبه هایی است که تأثیر مستقیم بر روی تجربه کاربر از سایت دارد و نمی توان آن را نادیده گرفت. پس وقت آن فرا رسیده است که برای داشتن سئو بهتر به سمت طراحی سایت های رسپانسیو برویم.
سایت ریسپانسیو با استفاده از مطالبی که در ادامه این مقاله خواهیم گفت باعث بهبود سئو سایت می شود:
گوگل ریسپانسیو بودن را پیشنهاد می دهد!
گوگل که بزرگترین موتور جستجو به حساب می آید پیشنهاد میکند که سایت ها باید ریسپانسیو باشند. سایتی که ریسپانسیو باشد هم برای استفاده در موبایل و هم دستگاه های دیگر مناسب میباشد. رعایت این مساله در سایت ها در نهایت برای خود سایت خوب است و باعث می شود سایت در رتبه بهتری قرار بگیرد، اما انجام ندادن این کا باعث خارج شدن وب سایت از نتایج موتورهای جستجو و رتبه پایین صفحات شود.
تعامل بیشتر با کاربر
زمانی که سایت ریسپانسیو باشد کاربر تجربه بهتری از بازدید سایت شما خواهد داشت، و تعامل بیشتری با سایت شما پیدا خواهد کرد. با استفاده از طراحی سایت رسپانسیو (RWD) بازدیدکنندگان به راحتی میتوانند در سایت شما جا به جا شوند. در طراحی ریسپانسیو دیگر نیاز به اسکرول کردن نیست.
لینک سازی بهتر
اگر سایت شما ریسپانسیو نباشد و شما برای نسخه موبایل سایت خود یک URL و برای نسخه dekstop، یک URL دیگر داشته باشید لینکی که به نسخه موبایل شما اشاره می کند به نسخه dekstop شما اشاره نمیکند. بنابراین رتبه صفحات بسیار تحت تأثیر قرار میگیرد زیرا مجبورید برای هر دو نسخه لینک های جداگانه ایجاد نمایید.
هنگامی که سایت رسپانسیو است تنها یک URL برای هر دو حالت موبایل و desktop وجود دارد.
هر لینکی که به نسخه desktop وب سایت اشاره کند به طور اتوماتیک به نسخه موبایل نیز اشاره خواهد کرد.
کاهش bounce rate
زمانی که سایت ریسپانسیو نباشد کاربر برای اینکه همه ی قسمت های سایت را ببیند مجبور به اسکرول کردن و جابه جایی در سایت است، این عمل باعث خستگی کاربر می شود و کاربر زود از سایت شما خارج خواهد شد. این عمل نرخ پرش را افزایش می دهد. نرخ پرش بالا به معنی ناراضی بودن کاربر از سایت می باشد باعث کاهش رتبه سایت در نتایج جستجو میشود. اما یک سایت رسپانسیو کاربر را به خود جذب میکند و کاربر زمان بیشتری در اینگونه سایت ها می ماند زیرا تمام عناصر طراحی مقیاس پذیر هستند و سایت راهبری مناسبی دارد. این ویژگی باعث افزایش اعتبار وب سایت و در نتیجه رتبه بهتر آن در موتورهای جستجو میشود.
ریسپانسیو بودن از تکرار محتوا جلوگیری می کند
اگر دو وب سایت جدا برای موبایل و دکستاپ شما وجود داشته باشد به این معنی است که محتوای شما دوبار در اینترنت تکرار می شود. الگوریتم پاندا گوگل برای محتوای تکراری جریمه در نظر میگیرد بنابراین طراحی رسپانسیو به رفع این مشکل نیز کمک میکند.
سرعت لود بالا صفحات با طراحی ریسپانسیو
سرعت متوسط لود وب سایت در موبایل 7 ثانیه است. زمانی که دو نسخه از یک سایت وجود داشته باشد، یک درخواست توسط مرورگر موبایل به سرور فرستاده میشود و عملیاتی انجام میشود که نتیجه آن نمایش نسخه موبایل میباشد. ولی در سایت های رسپانسیو نیازی به این عملیات نیست بنابراین سرعت پاسخگویی بسیار بالا میرود. وب سایت هایی که زمان لود شدن صفحاتشان کمتر است از جانب گوگل بیشتر ترجیح داده میشوند.
رنکینگ بهتر جستجو
جستجو در موبایل مثل جستجو در دکستاپ است با این تفاوت که برای گوشی های موبایل بهینه سازی شده است. در زمان به روز رسانی الگوریتم جستجوی موبایل، گوگل اعلام کرد که رسپانسیو بودن سایت ها بر روی رنکینگ در جستجوی موبایل تأثیر دارد. از سال 2015 گوگل تصمیم گرفت که بهینه سازی موبایل را به عنوان یک شاخص برای رتبه بندی وب سایت ها در نظر بگیرد. میزان جستجو از طریق موبایل در حال حاضر دو برابر میزان جستجو از طریق desktop میباشد زیرا کاربران موبایل روز به روز در حال افزایش هستند. افراد جستجو از طریق موبایل را راحتتر از desktop میدانند و به همین دلیل داشتن یک تجربه کاربری خوب در موبایل باعث برگشت کاربر به وب سایت و رتبه بندی بهتر آن در جستجوهای موبایل میشود.
ابزار چک کردن رسپانسیو بودن سایت
برای چک کردن ریسپانسیو بودن سایت ها نیز، ابزاری وجود دارد که المان ها و عناصر وبسایت را آنالیز می کنند و ریسپانسیو و یا غیرریسپانسیو بودن سایت را نیز اطلاع می دهد. نام این ابزار عبارت است از:
- Mobile Friendly Test by Google
- Screenfly
- MobileTest.me
- Responsinator